
Se você já navegou na internet, certamente já se deparou com a palavra”HTML”. Mas o que exatamente isso significa? HTML é a sigla para HyperText Markup Language, ou Linguagem de Marcação de Hipertexto, em português. Em termos simples, é a linguagem que usamos para criar páginas da web. Pense no HTML como a estrutura básica de um site, o esqueleto que dá forma ao conteúdo que vemos online.
Já temos um post aqui no blog que fala mais sobre o AtoM, a base de descrição arquivística que utilizamos no Memória Administrativa. Essa base de dados permite que a customizemos de uma forma mais “amigável”, inserindo os códigos diretamente nos campos que estamos preenchendo. No começo, pode parecer um pouco complicado, mas, com o tempo, vamos pegando o jeito e explorando um pouco mais as possibilidades.
No AtoM, é possível formatar os textos também a partir da linguagem Markdown, uma linguagem de marcação simples, não tão complexa quanto o HTML. No entanto, essa linguagem, exatamente por ser mais simples, é também mais limitada.
Vamos começar por ela!
____
Alguns exemplos da linguagem Markdown que mais utilizamos no Memória Administrativa:
-
- Para alterar o tamanho do texto:
- #Título de nível 1
- ##Título de nível 2
- ###Título de nível 3
2. Para dar ênfase ao texto:
- _itálico_
- **Negrito**
3. Para criar uma lista:
- Não numerada: * Texto ou – Texto
- Numerada: 1. Texto / 2. Texto /3. Texto etc.
4. Para inserir um link: [texto do link](link)
5. Para inserir imagens: 
6. Para inserir uma divisão: ——– [inserir o travessão sequencialmente]
_____
Agora, vamos complexificar um pouco!
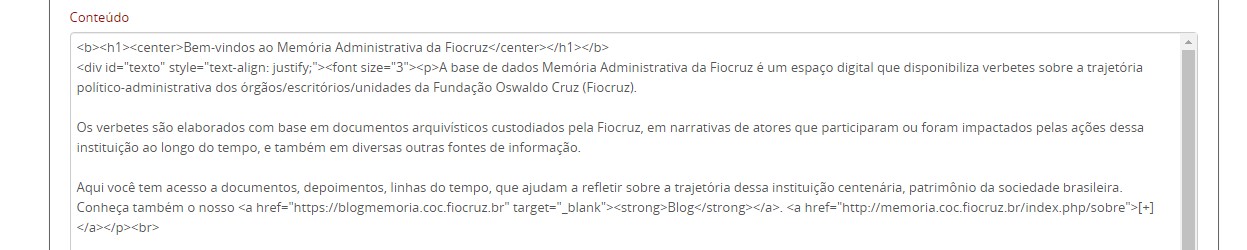
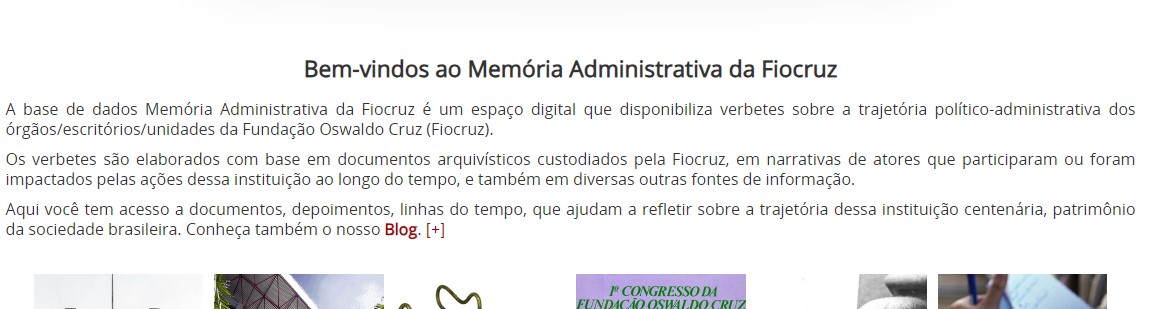
Ainda é possível inserir alguns códigos HTML diretamente nos campos de preenchimento dos verbete no AtoM. Esses códigos são mais complexos, mas nos dão mais opções de formatação. As vezes, em textos longos (como aqueles que escrevemos em páginas estáticas), é mais fácil utilizar os códigos HTML, pois eles permitem uma maior organização do conteúdo que estamos escrevendo.
Códigos HTML que utilizamos no Memória Administrativa:
1. Negrito: <b>texto</b> ou <strong>texto</strong>
2. Itálico: <i>texto</i>
3. Sublinhado: <u>texto</u>
4. Para alterar o tamanho do texto:
-
- Grande: <h1>texto</h1>
- Médio: <h2>texto</h2>
- Pequeno: <h3>texto</h3>
- Os comandos podem ir até <h6>, sendo esse o menor tamanho.
5. Para criar um parágrafo: <p>texto</p>
6. Para inserir um link: <a href=“digite o endereço da Web aqui”>insira o texto âncora aqui</a>
-
- Obs: Para inserir um link que abra em uma nova guia: <a href=”digite o endereço da web aqui” target=”_blank”>insira o texto âncora aqui</a>
7. Para centralizar o texto na página: <center>texto</center>
8. Para inserir uma imagem nos campos de preenchimento de verbete: <img src=”digite o endereço URL da imagem aqui” alt=”Nome da imagem”>
9. Para inserir uma citação em bloco: <blockquote>texto</blockquote>
10. Para alterar a cor de uma frase ou palavra: <span style=”color: red;”>Este texto está em vermelho.</span>
-
- Obs: é possível colocar o nome das cores em inglês (blue, red, green etc.) ou colocar o código em hexadecimal, antecedido por “#”. Exemplo: #FFA500 (laranja); #EE82EE (violeta). Verifique a tabela de cores aqui: https://www.homehost.com.br/blog/tutoriais/tabela-de-cores-html/
Pode parecer difícil, mas é só ter calma e organização!


É importante ressaltar que, a depender da versão do AtoM, alguns desses códigos podem não funcionar de forma adequada, por isso é importante manter sua versão do AtoM sempre atualizada.
Até o próximo post! 🙂
